Webdesign Trends 2022

Web-Design – Get it? Die Spinnen schon. Und wir auch. Als Webdesign Agentur kennen wir Trends, Tücken und Trubel. Belebe deine Webseite mit Animationen, breche mit broken Grids aus dem Raster heraus und verhilf deinen Conversions mit datengetriebenen User Insights zu neuen Höhenflügen.
Wem nützen Trends?
Webdesign Trends kommen und gehen. Nützlich sind sie trotzdem. Sie dienen als Anker für neue Designstandards, vielleicht als Inspiration für zukünftige Designs oder schlicht als Vergleich zum eigenen, mittlerweile etwas in die Jahre gekommenen Design.
Beim Design einer Webseite ist es wichtig zu betonen, dass nicht nur die Gestaltung, sondern ein Grossteil des User Interface davon abhängt. Die Funktionalität einer Webseite kann noch so gut sein: Kommen die Nutzerinnen und Nutzer damit nicht zurecht, erfüllt das Design die Alltagsanforderungen des UX nicht.
In diesem Beitrag deswegen die folgenden Themen, jeweils mit einigen Beispielen und erklärenden Gedanken:
- Outdated: Mobile First und Subdomains für Mobile
- Journey Driven Design
- User First Design
- Der Goldstandard
- Broken Grids
- Animationen
- Lottie Format
- Dark Mode
- Fazit
Zuerst müssen wir noch eben mit ein paar überholten Trends aufräumen. Sie halten sich hartnäckig, obwohl sie eigentlich schon längst in die Geschichtsbücher und nicht in einen Browser gehören.
Mobile First?
An sich ein guter Gedanke. Wirklich. Es gibt ja immer noch einige Webseiten, welche selbst 2022 noch nicht responsiv sind und es auch wohl 2023 nicht sein werden. Selbst wenn sich mal jemand auf so eine Webseite über die dritte Suchresultateseite von Google verirren sollte – weil Responsiveness bereits seit über einem Jahrzehnt einer der wichtigsten Rankingfaktoren ist – wird wohl das einzige, was Google Analytics für diese Webseite registrieren wird, ein Bounce sein.
Eine Britische Webseite hat zum Beispiel eine Bounce Rate von 75% bei nicht responsiven Webseiten gemessen. Und Google indexiert seit März 2018 die mobile Version vor der Desktop Version einer Webseite.
So weit, so gut. Viele Webseiteninhaber wissen, dass bereits seit 2016 sowieso mehr Menschen mit dem Handy anstatt mit einem Desktop Computer surfen und haben dementsprechend bereits vor Jahren in eine responsive Webseite investiert. Leider haperte es damals wie heute noch manchmal bei der Umsetzung.
Desktop Second?
Dann nämlich, wenn es nicht “Desktop Second”, sondern Desktop vernachlässigt heisst. Das bedeutet konkret, dass das Design für Mobile zwar wunderschön ist, auf dem grossen Desktop Bildschirm aber fürchterlich aussieht: Ein Mobile Layout, zu viel Whitespace und einen billig wirkenden, nicht mit der responsiven Version vergleichbaren Gesamteindruck. Investiere deswegen lieber in ein ganzheitliches Design und stelle sicher, dass es auf allen Geräten funktioniert.

Zudem sollte man sich im Vorfeld überlegen, welche Display Grössen und Browser man unterstützten möchte. Für Safari und für eine Breite kleiner als 320 Pixel zu entwickeln lohnt sich beispielsweise für uns nicht mehr. Eines der letzten Geräte mit diesen Eigenschaften, das iPhone 5, wird nicht mehr von Apple unterstützt und innerhalb der nächsten paar Jahre einem winzigen und kontinuierlich schrumpfenden Nutzeranteil angehören.
Mobile Subdomain(s)?
Die m.domain.tld Struktur für Mobilgeräte ist zwar immer noch im Umlauf, aber keine ernst zu nehmende Lösung. Canonicals, Redirects oder auch das Teilen auf Social Media wird damit zur unnötigen Herausforderung. Dann kommt noch der Mehraufwand für das Management des Contents und der Entwicklung hinzu.
Bei grösseren E-Commerce Lösungen mag das vor ein paar Jahren noch sinnvoll gewesen sein. Einer der wenigen Vorteile war die leicht verbesserte Geschwindigkeit, da spezifisch für Mobile entwickelt werden konnte und auch nicht die entsprechenden Desktop Ressourcen geladen werden mussten. Mit modernen, schlanken Frameworks und sauberem Code ist aber auch dieser ehemalige Vorteil heutzutage Geschichte.
Kommen wir deswegen zu den ersten richtigen grossen Designtrends, welche uns wohl das ganze Jahrzehnt begleiten und diesen alten Herangehensweisen endgültig den Riegel vorschieben werden.
Hoch im Kurs
Journey Driven Design
Ein potenzieller Kunde oder eine potenzielle Kundin benutzten längst nicht mehr nur ein einziges Gerät, um im Web zu surfen. Tabs werden auf anderen Geräten geöffnet oder ein Einkauf unterwegs fortgesetzt. Das Journey Driven Design nimmt genau das unter die Lupe: Welchen Weg gehen deine Kunden?

Weisst du, über welchen Weg deine Kundinnen ihr Ziel erreicht haben, kannst du genau diesen Weg optimieren und einfacher gestalten. Es ist möglich, dass die von dir ursprünglich geplante Seitenführung in der Praxis ganz anders aussieht. Dann wird es Zeit, die Seitenpfade und das Menü zu optimieren.
Der umgekehrte Fall birgt ebenso viel Potenzial: Finden deine Kunden das Ziel nicht, ist es wichtig, dass du weisst, auf welchen Seiten sie abspringen. Optimiere dann nicht nur diese letzte Absprungseite, sondern frage dich, nach was deine Kunden suchen. Siehst du zum Beispiel, dass eine verschachtelte Produktkategorie besonders beliebt ist und du die Menüstruktur deines WooCommerce Shops nicht umstellen kannst, kann es sich lohnen, diese Kategorie stattdessen auf einer Einstiegsseite hervorzuheben.
User First Design
Der Grundgedanke hierbei ist, sich zu fragen, was deinen Nutzerinnen und Nutzern wichtig ist. Beispielsweise bieten nicht alle Inhalte auf allen Geräten dasselbe Level an Information oder Nützlichkeit: Tabellen sind bis heute ein Gräuel auf schmalen Geräten, wohingegen Karusselle schlicht besser auf Smartphones funktionieren.
Zudem muss bei den Ladezeiten besonders auf die Mobilfreundlichkeit geachtet werden, unter anderem weil die Bounce Rate bei Smartphones deutlich höher ist. Die Komplexität eines Designs ist durch den beschränkten Platz auf kleinen Geräten ebenfalls ein Faktor. Da gilt häufig die altbekannte Formel weniger ist mehr.
Das Thema ist komplex, aber nicht kompliziert: Versetze dich in die Lage deiner User, werte Verhaltensdaten aus oder frage deine Klientelen direkt, was ihnen wichtig ist. Das schönste Webdesign der Welt bringt dir nichts, wenn sich deine User nicht zurechtfinden. Denkst du, dass du Hilfe dabei brauchst, helfen wir dir gerne.
Gibt es den einen, modernen Standard?
Nein. Aber dafür einige wirklich empfehlenswerte Best Practices, welche sich im Verlauf der Jahre entwickelt und bewährt haben. Oder anders: selbst wenn es ihn gäbe, würde er in ein paar Jahren ersetzt werden. Entweder wird er durch etwas besseres abgelöst oder er kommt schlicht ausser Mode.
Allerdings gibt es einen anderen Grundgedanken, welcher sich wie ein roter Faden durch angesagte Designs zieht und auch für die beiden Ansätze oben zentral ist:
Kenne deine Zielgruppe.
Eine alternative, naheliegende, aber auch problematische Formulierung ist: “Kenne deine Nutzer”. Die Verwendung des generischen Maskulinums kann in einer auf Gleichstellung bedachten Gesellschaft wohl nur mit einem einzigen Grund gerechtfertigt werden: Der Text muss statistisch gesehen, wenn er denn seine Wirkung entfalten und dich zu einer Interaktion bewegen soll, möglichst knackig formuliert werden. Da haben Formulierungen wie “Kenne deine Nutzerinnen und Nutzer” von Beginn weg schlechtere Karten.
Aber auch das ist Teil eines modernen Webdesigns: Gleichbehandlung und Inklusion. Sprache befindet sich zwar ebenfalls ständig im Umbruch, aber einer der aktuell respektvollsten Trends der Gleichbehandlung aller ist das Weglassen des generischen Maskulinums, weil damit nur die Männer gemeint sein können. Es kostet nichts, diesem Trend zu folgen.
Weil nicht alle Nutzerinnen und Nutzer gleich wertvoll für deine Webseite sind, kann es sein, dass du für die falschen Gruppen optimierst. Dann zum Beispiel, wenn du nicht die Mehrheit, sondern eine Minderheit ansprechen willst.
- Wer springt auf welchen Seiten ab?
- Wie findet deine Zielgruppe deine Webseite?
- Wer interagiert wie mit dem Warenkorb?
- Welche Zielgruppe meldet sich für den Newsletter an?
Nur wenn du diese Fragen beantworten kannst, wirst du deine Webseite, deine Angebote, deine Kampagnen, usw. für deine Zielgruppe optimieren können. Ansonsten verbessert du ins Blaue und hoffst auf das Beste.
Deine zeitlichen und finanziellen Ressourcen können dementsprechend gezielter eingesetzt werden, wodurch sich die User Experience deiner Zielgruppe stark verbessert. Konkurrenten hast du wahrscheinlich ohnehin schon genug. Erobere dir deinen Vorteil zurück, indem du dich spezialisierst und dein Interaction Design anhand eines durchdachten, Journey Driven und User First Ansatz entsprechend optimierst. Lass dich von den nachfolgenden Webdesign Ideen inspirieren und plane mit WEBKINDER dein nächstes Webprojekt.
Broken Grids & analoge Elemente
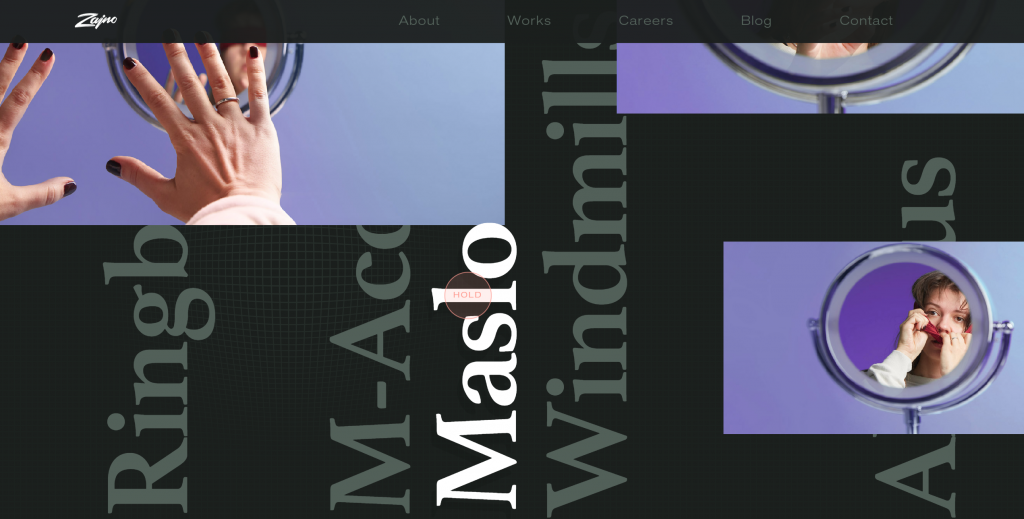
Keine Bange, nur scheinbar kaputte Grids. Die Idee hierbei ist, dass einzelne Elemente aus dem für das Auge vorgegebenen Raster fallen und so Spannung erzeugen. Im Extremfall kann das aber auch eher verwirrend sein so wie bei zajno:

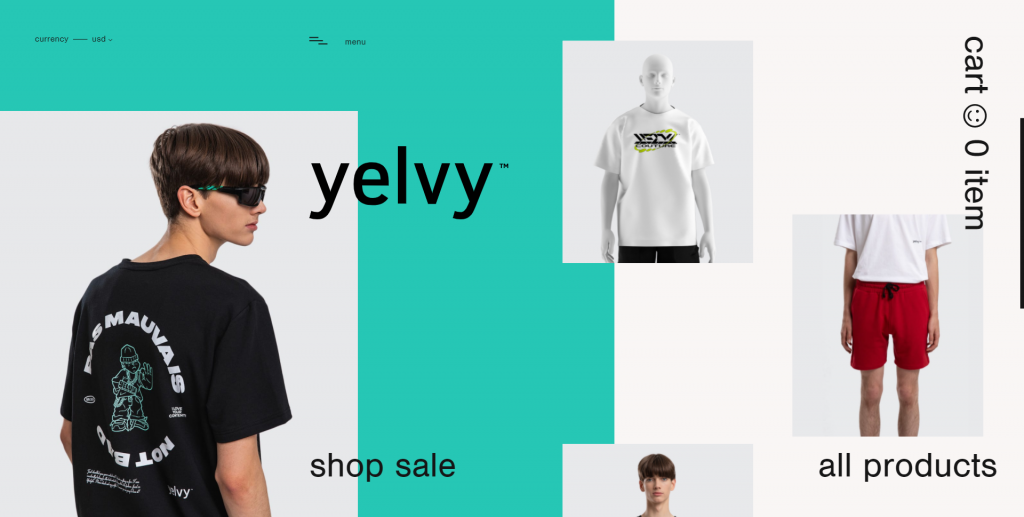
Um einiges dezenter und damit zumindest für mich persönlich etwas ansprechender hat das yelvy gelöst:

Ein Vorteil ist das visuell Neue und Unverbrauchte, ein Nachteil die erschwerte Navigation. Welche Elemente gehören zu welchen Rastern und mit was lässt sich interagieren? Trial and Error heisst da die Strategie. Es geht noch einen Schritt extremer, wobei den Nutzern nichts anderes als die “Entdeckung” der Seite übrig bleibt.
Imperfection
Die andere Seite dieses “ver-rückten” Inhalts macht die Unvollkommenheit des Inhalts aus, obwohl das eher eine misslungene Übersetzung des Englischen “Imperfection” ist. Es geht nicht um einen Mangel oder eine Unzulänglichkeit, sondern um etwas, was nicht an die digitale Perfektion gebunden ist: etwas analoges.
Im Code ist kein Spielraum für so etwas, in den grafischen Elementen aber sehr wohl. Handgezeichnete Illustrationen dienen als willkommene Abwechslung. Sie bringen etwas Wärme und Personalität in die digitale Sterilität. Auch mit Schriften kann durchaus einfach mal etwas experimentiert werden.
Es lebt!
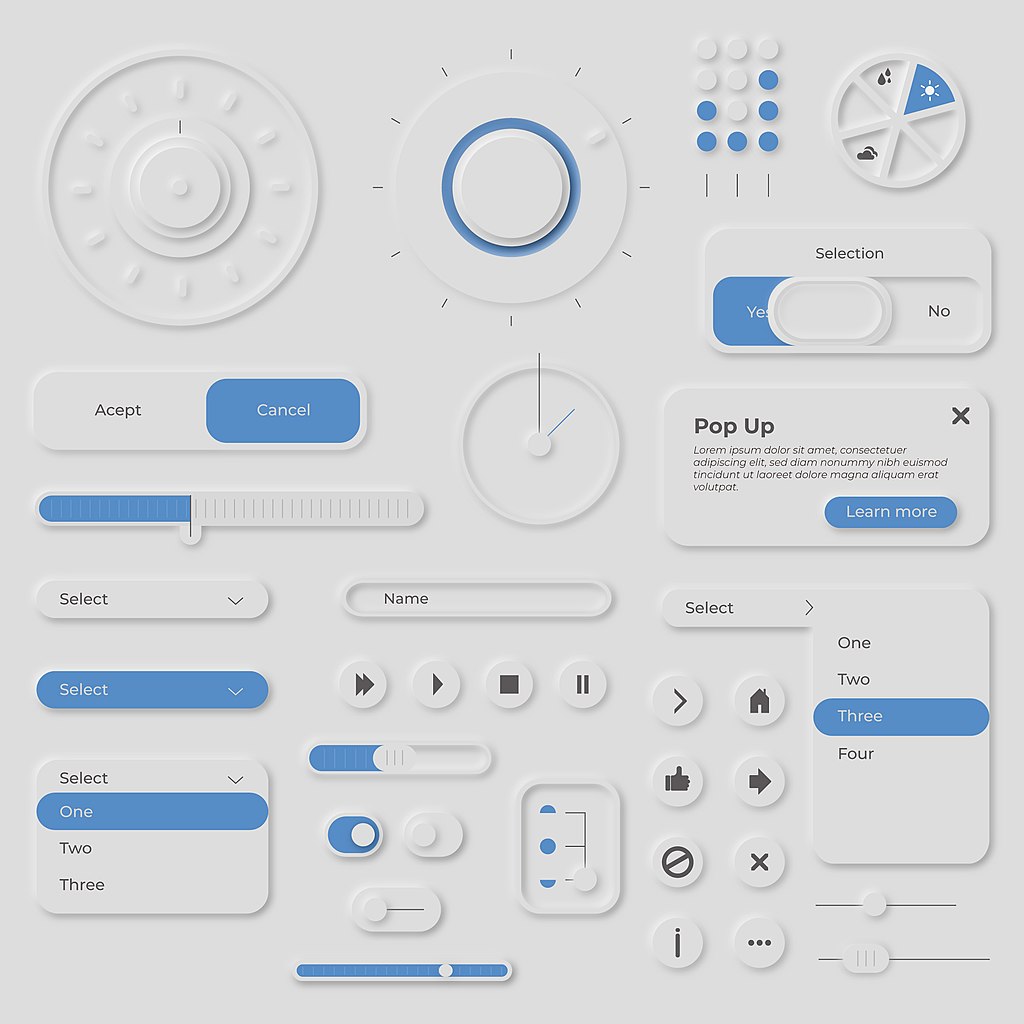
Sweet Magnolia nutzt hier noch ein weiteres Element: Animationen. Diese müssen nicht sonderlich komplex oder aufwendig sein. Einige wenige Elemente, die sich leicht bewegen, reichen schon, um eine Webseite deutlich interessanter zu gestalten. Dafür genügt oft bereits Vanilla CSS, wie diese Produkt Hover Animation zeigt. Das hier verwendete Skateboard Deck ist übrigens Teil eines Trends im Trend, dem sogenannten Neumorphismus. Dabei wird ein 2D Objekt mithilfe von Schlagschatten als 3D dargestellt. Appliziert auf ein ganzes Design sieht das dann zum Beispiel so aus:

Das lässt sich ohne Weiteres mit CSS bewerkstelligen. Soll es etwas komplexer oder animiert werden, kommt man mit CSS alleine heute zwar schon weit, aber spätestens bei interaktiven Elementen muss JavaScript zum Einsatz kommen. Der springende Punkt hierbei ist, dass weder ressourcenhungrige 3D-Modelle, noch riesige Videos das Browsererlebnis beeinträchtigen. Das ist kein Freipass für Animationen, denn diese müssen clientseitig gerendert werden und sind letzten Endes von der Leistung der Geräte der User abhängig. Dazu aber weiter unten mehr.
Das Lottie Format
2D Animationen sind gegenüber 3D Animationen deutlich ressourcenschonender. Und das nicht nur auf den Endgeräten, sondern auch auf den Servern, was wiederum zu einem grüneren Web beiträgt. Werden moderne Dateiformate wie Lottie eingesetzt, können Animationen sogar deutlich leichter sein als ein herkömmliches Bild. Das Prinzip ist einfach: JSON wird mit JavaScript animiert, was in sehr kleinen Dateigrössen resultiert.
Das hier benötigte JSON wiegt nur 25.9 Kilobyte. Diese Animation als Gif hingegen würde satte 598 KB auf die Waage bringen. Der Wermutstropfen ist, dass das benötigte JavaScript mit 350 KB einmalig noch oben drauf kommt.
Der “Spareffekt” stellt sich demnach ein, wenn Lottie Dateien auf der ganzen Webseite benutzt werden, weil zwar die individuellen JSON Dateien komplett geladen werden müssen, das JS aber nur einmal geladen und dann im Browsercache gespeichert werden kann.
Ein weiterer Vorteil, ein Riesenvorteil sogar, ist die Skalierbarkeit von Lottie Dateien: Da es sich nur um Code handelt, sind die Animationen beliebig und ohne Qualitätsverlust skalierbar, genau wie Vektorgrafiken.
Lottie wirbt damit, leicht bearbeitbar zu sein. Das stimmt, aber nur bedingt. Die Webseite lottiefiles.com bietet zum Beispiel einen Online Editor für geringfügige Anpassungen (Farben, Texte) an bereits vorhandenen Animationen. Möchte man aber neue Animationen erstellen, kommt man nicht um Drittsoftware herum.
Erfreulicherweise bieten bereits einige Programme Lottie Integrationen an. Per April 2022 gehören dazu:
- Adobe After Effects
Adobe Animate(per Oktober 2023 nicht mehr verfügbar)- Cavalry
- Flow
- Haiku Animator
- Keyshape
- Synfig Studio
- Inkscape
- Sketch
Eine aktuelle Übersicht über alle Integrationen bietet Lottie auf der Integrationen Seite.
Ist man bereits mit einem dieser Programme vertraut, lohnt es sich, mit Lottie zu experimentieren. Das Format gewinnt an Beliebtheit und auch wir setzen beim Redesign unserer Webseite auf Lottie. Unser Design Team hat bereits unzählige Lottie Files erstellt und bietet selbstverständlich auch dir diese Dienstleistung an.
Das Spiel mit der Räumlichkeit
3D Animationen unterscheiden sich noch einmal deutlich von den bereits netten 2D Animationen. Ein hübsches Beispiel hierfür ist eine Seite für ein neues Handheld Gaming System namens Playdate. Auf der Startseite ist ein simples, aber sauberes und schickes 3D Modell der Konsole eingepflegt worden, welches sich mit der Maus drehen lässt.
Für Videos ist auch danach noch genügend Platz. Allerdings sind selbige ausserhalb des Viewports und können bei Bedarf nachgeladen werden (z. B. via Lazy Loading), was die ganze Seite schneller macht. Und falls WebGL, die JavaScript API, welche das Modell hier zum Laufen bringt, nicht unterstützt wird, wird laut Code stattdessen einfach ein Bild vom Produkt ausgegeben.
Vor- und Nachteile von 3D Modellen
Einige Beispiele dafür, was mit WebGL alles gemacht kann, findest du auf webglsamples.org. Bevor du aber enthusiastisch ein neues Projekt in Auftrag gibst, weil du sowas auch haben willst, solltest du die Barrierefreiheit und die Belastung der Endgeräte im Hinterkopf behalten. Der Code selbst mag zwar nicht so viel Datenvolumen verbrauchen wie Videos. Allerdings setzt WebGL auf Hardwarebeschleunigung. Haben die Besucher der Webseite kein High-End Gerät, sondern einen Potato-PC, führt der initiale Wow Effekt schnell zum initialen Frust Effekt.
Dogstudio nutzt beispielsweise ressourcenhungrige Animationen. Diese Augenweide ist zwar ganz nett, allerdings meldet sich der Lüfter von meinem Laptop lautstark zu Wort. Und das Browsererlebnis sowie der Gesamteindruck werden wegen den stockenden Animationen leider etwas getrübt. Manchmal ist weniger eben mehr.
3D Modelle sind kostspielig. Zum einen aus finanzieller Perspektive, wenn es um die Entwicklung und Einbettung in ein Webprojekt geht, zum anderen aus technischer Sicht, weil das Endgerät mehr Ressourcen benötigt, um das Modell darzustellen. Allerdings sind sie in Sachen Dateigrösse deutlich kleiner als Videos und im Vergleich zu letzteren unverbraucht und einnehmend. Ein Balanceakt zwischen den beiden Extremen bietet Altbewährtes:
Der Klassiker in Sachen Räumlichkeit
In einem Wort: Parallax-Effekt. Na gut, zwei Wörter halt, abhängig davon, wie Bindestrich-Deutsch interpretiert wird. Beim Parallax Effekt wird mit verschiedenen Ebenen gearbeitet, welche sich im Verhältnis zueinander unterschiedlich stark bewegen, was einen Effekt der Tiefenwahrnehmung bewirkt. Das sind dann keine atemberaubenden Animationen oder ressourcenhungrige Technologien, sondern im Wesentlichen nur einige Bilder, welche sich unterschiedlich schnell bewegen. Zwei simple, aber gute Beispiele bieten monogranofelicetti und firewatchgame.
Micro Interactions und Micro Animations
Size matters. Das bedeutet aber noch lange nicht, dass alles wichtige immer riesig sein muss. Scrollen, Laden, Herunterladen, CTAs, Benachrichtigungen, Wischen, Schalter, Hovering, Tippen, usw. sind alles Interaktionen mit der Webseite. Und die können animiert werden.
Dieser visuell angenehme Stimulus muss aber wie alles andere im Kontext betrachtet werden. Mikroanimationen sollten immer zum Ziel haben, etwas zu erklären oder zu vereinfachen. Erfüllen sie diesen Zweck nicht, können sie anstatt als schön auch schlicht als störend empfunden werden. Sind sie hingegen ein für die User nützliches UX Element, widerspiegelt sich das auch im User Engagement und damit in höheren Klick- und Conversionraten.
Was es schlussendlich sein darf, hängt deswegen ebenso von individuellen Geschmäckern wie auch vom eigentlichen Anwendungsfall des Webprojekts ab. Ältere Menschen können durch aufwendige Animationen leicht verwirrt werden, Jüngere hingegen langweilen sich bei einer statischen Webseite. Auch hier kommt wieder die eine, alles unter sich vereinende Regel von oben zum Zug: Kenne deine Zielgruppe.
Dark Mode? Sowas von 2020
Die Entwickler haben den Dark Mode schon vor Jahren für sich entdeckt, mittlerweile ist er auch im Mainstream angelangt. Vielleicht, weil wir alle – Developer oder nicht – schon seit Jahren immer mehr Zeit vor unseren Bildschirmen verbringen? Da verwundert es, dass der Trend erst 2020 so richtig Fahrt aufgenommen hat. YouTube bietet den Dark Mode schon seit 2017 für mobile Endgeräte an, seit 2019 auch endlich für Desktop Geräte. WhatsApp ist 2020 dazugekommen.
Dark Mode – Vorteile
Was hat es mit dem Dark Mode auf sich? Es handelt sich dabei nicht um ein einheitliches Design, sondern vereinfacht gesagt darum, dass die Hintergründe dunkel anstatt hell sind. Das hat mehrere Wirkungen:
- Der Fokus kann gezielt auf Farben und Formen gelenkt werden, welche sich vom dunklen Hintergrund abheben.
- Da sich helle Hintergründe seit den 80er Jahren unter anderem dank Xerox und CPT zur Norm etabliert haben, führen Dark Themes zu einem initialen “Wow” Effekt.
- Die Displays von OLED Geräten verbrauchen weniger Strom, da die entsprechenden Dioden schlicht ausgeschaltet werden können (bei komplett schwarzen Bereichen). Umgekehrt wirken beleuchtete Stellen bei OLED Displays poppiger, weil die Dioden nur das entsprechende Licht produzieren und nicht von hinten beleuchtet werden.
Dark Mode – Nachteile
Dann gibt es noch Gerüchte darüber, dass der Dark Mode besser für die Augen ist. Ein paar Gedanken dazu:
- Die Pupille muss sich vergrössern, damit mehr Licht ins Auge fällt. Das kann zu verschwommenen Texten führen, weil der Fokus nicht so leicht fällt wie bei einer verkleinerten Pupille.
- Der Mensch ist von Natur aus nicht nachtaktiv und wacher, wenn mehr Licht vorhanden ist. Es ist dementsprechend sinnvoll, am Abend für mehr Licht im Raum zu sorgen anstatt die Bildschirmhelligkeit zu reduzieren oder das Design anzupassen. (Leuchtende Bildschirme sind generell anstrengend für die Augen. Möchte man viel Text lesen, empfehlen sich Bücher oder andere Display Technologien wie zum Beispiel E-Ink.)
- Dann gibt es noch eine unklare, aber geschätzt hohe Zahl an Personen (ca. 50%) mit Astigmatismus (Hornhautverkrümmung), für welche es einfacher ist, schwarzen Text auf weissem Hintergrund zu lesen.
Gesundheitliche Vorteile gibt es keine. Auch die von den Herstellern oft angepriesene Blaulicht Reduktion und deren Einfluss auf das Melatonin konnte bisher wissenschaftlich nicht belegt werden. Die Leserlichkeit kann erschwert werden, wenn die Farben nicht auf den Hintergrund abgestimmt sind.
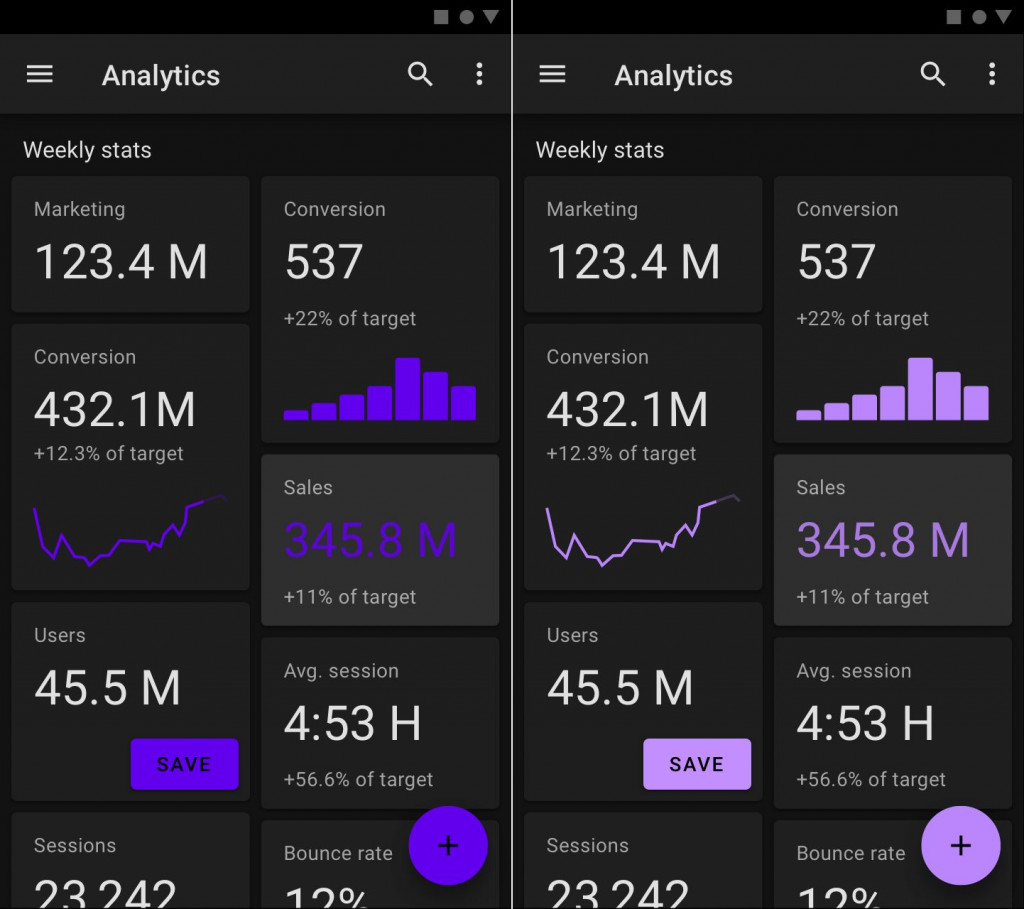
Bei komplett schwarzen (also #000000) Hintergründen ist besondere Vorsicht geboten; zur Demonstration ein Vergleich zwischen einer gesättigten, dunklen Farbe (links) und einer angenehmeren, helleren Farbe (rechts):

Zudem kann der Dark Mode nicht nur neu und ansprechend, sondern auch wörtlich düster wirken. Farben und Formen werden zwar individuell wahrgenommen, verursachen aber im Durchschnitt ähnliche Reaktionen. Man sollte sich dementsprechend gut überlegen, welche Atmosphäre man mit einem Design erzeugen will, bevor man sich darauf festlegt.
Warum ist der Dark Mode trotzdem in Mode?
Weil er unverbraucht ist. Das Design einer Webseite ist zwar grundsätzlich nur durch die Köpfe der Webdesignerinnen limitiert, allerdings können bewährte UI Elemente sowie die Farbenlehre nicht einfach über Bord geworfen werden. Das führt langfristig zu ähnlichen Designs und zu repetitiven Mustern im Web.
Der Dark Mode ist weder eindeutig besser noch schlechter, sondern bietet schlicht etwas für viele noch Ungewohntes und dementsprechend Interessantes.
Soll es unbedingt der Dark Mode sein, kann dem Wörtchen Mode Beachtung geschenkt werden: Im wohl aufwendigsten aber auch besten Fall wird den Nutzerinnen dabei die Wahl gelassen zwischen dem regulären, das heisst hellen Hintergrund und dem schwarzen Hintergrund. (Dem stimmen unter anderem auch phonearena.com, uxplanet.org und uxdesign.cc zu.)
Der Dark Mode ist damit ein Goodie und nicht ein erzwungenes Feature, womit wohl abgesehen von den leider immer vorhandenen notorischen Nörglern die meisten zufrieden sein dürften.
Fazit
Das Web brummt stärker denn je. Und zwar in allen möglichen Formen und Farben. Grenzen gibt es im Webdesign fast keine mehr. Aber wirklich durchdachte, ansprechende Designs, welche den Fokus auf einige wenige bewährte Learnings legen, werden wohl noch lange nicht zum Mainstream werden. Zum Glück. Denn das bedeutet, dass du dich bereits von der Masse abheben kannst, wenn du einige wenige Dinge beachtest.
Ein Mix aus Design, Tech und Datenverwertung bringt dich da schon sehr weit. Designtrends können frischen, animierten Wind in das rigide Raster bringen und dich vielleicht auf die dunkle Seite ziehen. Wichtiger ist aber, dass deine Webseite einfach zu navigieren ist und auf allen Gerätegrössen einwandfrei funktioniert. Hast du diese Grundlage, kannst du herausfinden, wie sich die Leute auf deiner Webseite verhalten und ihnen mit geschickt platzierten UX/UI Elementen dabei helfen, ihr Ziel zu erreichen.
Weisst du nicht, wo du anfangen sollst oder möchtest du eine kompetente und erfahrene Luzerner Webdesign Agentur als Partner für dein nächstes Digitalprojekt, kannst du uns jederzeit eine E-Mail schreiben, das Kontaktformular benutzen oder uns anrufen. Gemeinsam finden wir eine nachhaltige, digitale Lösung für deine Designherausforderung, damit du deine Konkurrenten weit hinter dir lässt.

