Hallo! Ich hoffe der Artikel hat dir gefallen. Wenn du noch Fragen hast, kannst du mich gerne direkt kontaktieren. Weiterhin viel Spass beim Stöbern!
Google Tag Assistant zur Überprüfung der korrekten Implementierung der Tracking-IDs

Mit Hilfe des Assistenten kann einfach überprüft werden, ob eingebaute Google Analytics Tracking-IDs korrekt funktionieren.
Google Tag Assistant herunterladen
Der Google Tag Assistant ist eine Erweiterung des Chrome-Browsers. Mit Hilfe des Assistenten kann einfach überprüft werden, ob eingebaute Google Analytics Tracking-IDs oder Google Tag Manager Container-IDs korrekt funktionieren.
Im Chrome Web Store findet man den Tag Assistant (by Google). Mit einem einfachen Klick auf „Hinzufügen“ kann der Tag Assistant heruntergeladen werden.

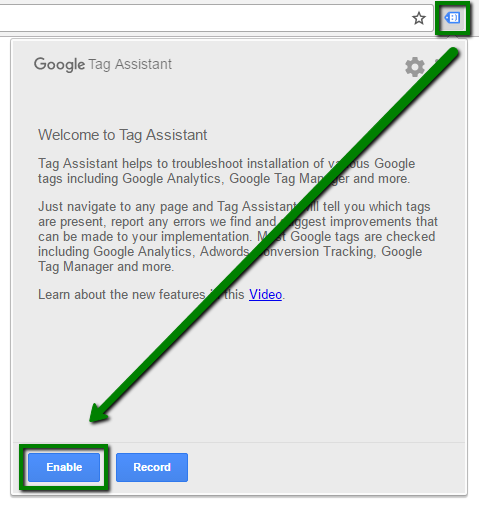
Wenn die Erweiterung aktiviert ist, sieht man in der URL-Leiste rechts ein blaues Tag-Zeichen. Jetzt kann man zu seiner Seite navigieren, die man überprüfen möchte. Klickt man nun auf das Tag-Zeichen, öffnet sich der Tag Assistant und man kann ihn mit einem Klick auf „Enable“ aktivieren.

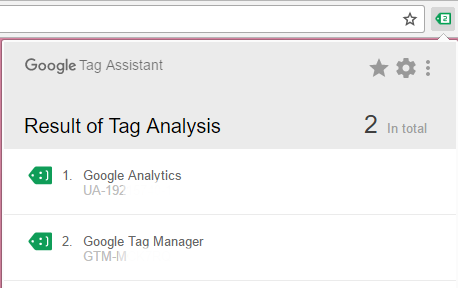
Jetzt muss man die Seite neu laden und schon werden alle gefundenen Tags angezeigt. Jetzt gibt es vier Stufen von angezeigten Tags.
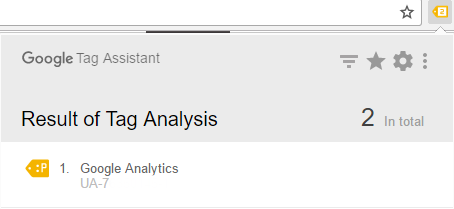
1. Korrekte Tags

Macht der Tag Assistant ein grünes, lächelndes Gesicht, ist alles in Ordnung und die Tags funktionieren ordnungsgemäss.

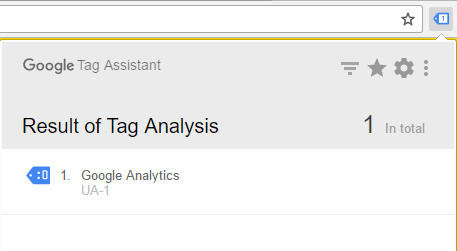
2. Tags mit Nicht-Standardisierter Implementierung

Blaue Tags sind zwar aktiv, aber fehlerhaft implementiert. Das bedeutet, dass eine Tracking-ID am falschen Ort im Code hinterlegt wurde. Der Tag ist somit nicht komplett gültig und sollte angepasst werden.

3. Tags mit kleinen Implementierungsfehlern

Gelbe Tags machen auf kleine Fehler bei der Einrichtung aufmerksam. Diese sollten schnellstmöglich behoben werden.

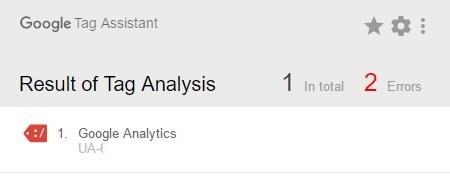
4. Tags mit gravierenden Implementierungsfehlern

Findet man jedoch ein rotes Tag-Zeichen mit einer Zahl darin vor, sind das die Anzahl Tags, die Fehler beinhalten. Diese Tags sollten sofort bearbeitet werden, da gravierende Fehler vorliegen.

Fehlerbehebung
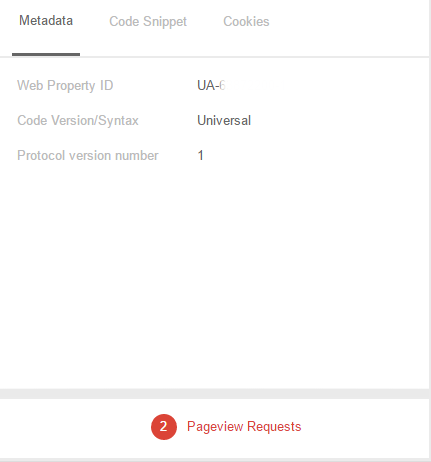
Die Fehler zu finden erweist sich als einfach. Man klickt auf die fehlerhaften Tags und folgt den farbig markierten Stellen zur Fehlerquelle.

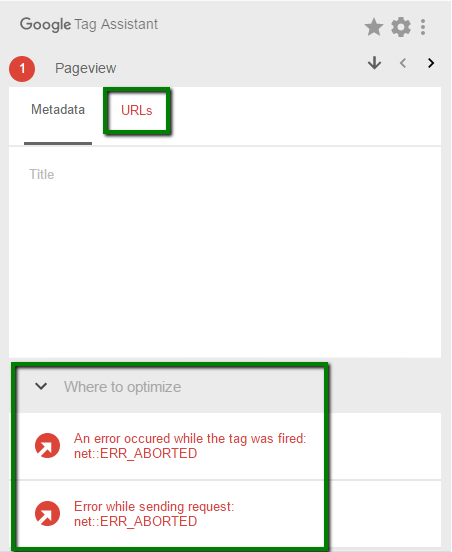
In unserem Beispiel liegt der Fehler bei der Seitenaufrufs-Anfrage. Mit einem Klick darauf findet man die Optimierungsvorschläge.

Fährt man mit der Maus über die zu optimierenden Stellen, können noch mehr Informationen dazu abgerufen werden. Man wird auch direkt zur Google-Analytics-Hilfe weitergeleitet. So lassen sich Tags einfach überprüfen und korrigieren.


