Hallo! Ich hoffe der Artikel hat dir gefallen. Wenn du noch Fragen hast, kannst du mich gerne direkt kontaktieren. Weiterhin viel Spass beim Stöbern!
Anchor-Links als Seitenaufrufe in Google Analytics verzeichnen mit Google Tag Manager

So werden dir Anchor-Links als einzelnze Seitenaufrufe bei Google Analytics angezeigt. Erfahre hier wie das Aufsetzen mit Google Tag Manager funktioniert.
Kein Tracking per default
Wer auf einer Landingpage oder einer anderen Seite Anchor-Links setzt, möchte auch wissen, wie viele darauf geklickt haben. Mit dem Standard Google Analytics-Tracking werden jedoch Anchor-Links nicht als Seitenaufrufe gezählt.
Wer also beispielsweise auf einer Seite https://meineseite.ch/#newsletter eingebaut hat, um den Nutzer direkt zur Newsletter-Anmeldung zu bringen, wird dies im Analytics als Seitenaufruf der Homepage finden.
Mit ein paar Änderungen am Standard Google Analytics-Tracking Tag im Google Tag Manager ist das jedoch gelöst. Dazu eine Schritt-für-Schritt Anleitung.
1. Integrierte Variablen konfigurieren
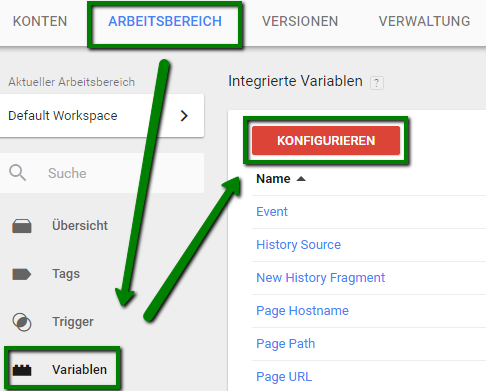
Dazu meldet man sich im Google Tag Manager-Konto an und klickt im Arbeitsbereich unter „Variablen“ auf die Schaltfläche „Konfigurieren“.

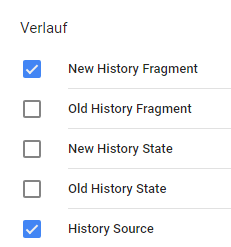
Jetzt wählt man bei „Verlauf“ die beiden Variablen „New History Fragment“ und „History Source“. Es empfiehlt sich, alle vorhandenen Variablen anzuwählen, so spart man später Zeit, sollte eine weitere integrierte Variable benötigt werden.

2. Benutzerdefinierte JavaScript-Variable erstellen
Hat man die beiden integrierten Variablen aktiviert, wählt man ebenfalls unter „Variablen“ bei „Benutzerdefinierte Variablen“ die Schaltfläche „Neu“ an.
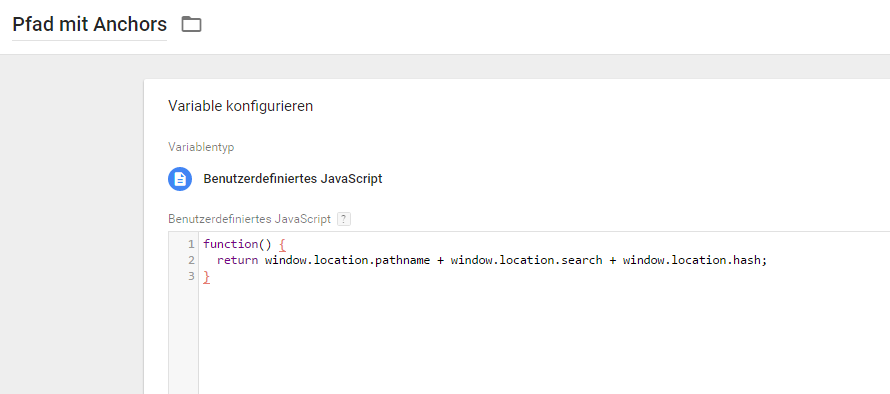
Als Variablentyp wird „Benutzerdefiniertes JavaScript“ gewählt und entsprechend benannt. In diesem Falle ist dies ein Pfad mit Anchor-Links.
Folgender Code wird eingefügt:
function() {
return window.location.pathname + window.location.search + window.location.hash;
}
3. Trigger erstellen
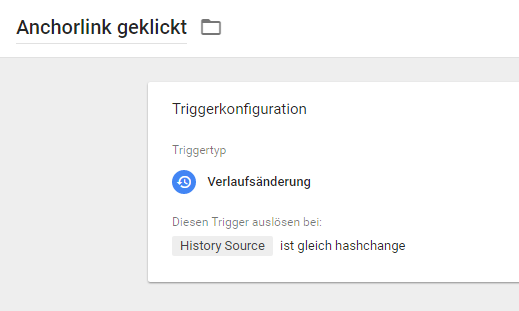
Im Bereich „Trigger“ wählt man “Neu“, um einen neuen Trigger zu konfigurieren. Als Trigger-Typ wird „Verlaufsänderung“ gewählt. Jetzt muss man nur noch eingeben, bei welchen Verlaufsveränderungen der Trigger ausgelöst werden soll. Man wählt also „Einige Verlaufsveränderungen“ und wählt die Variable „History Source“ ist gleich „hashchange“.

Das bedeutet, dass jedes Mal, wenn ein Nutzer auf einen Hashtag-Link/Element klickt, der Trigger ausgelöst wird.
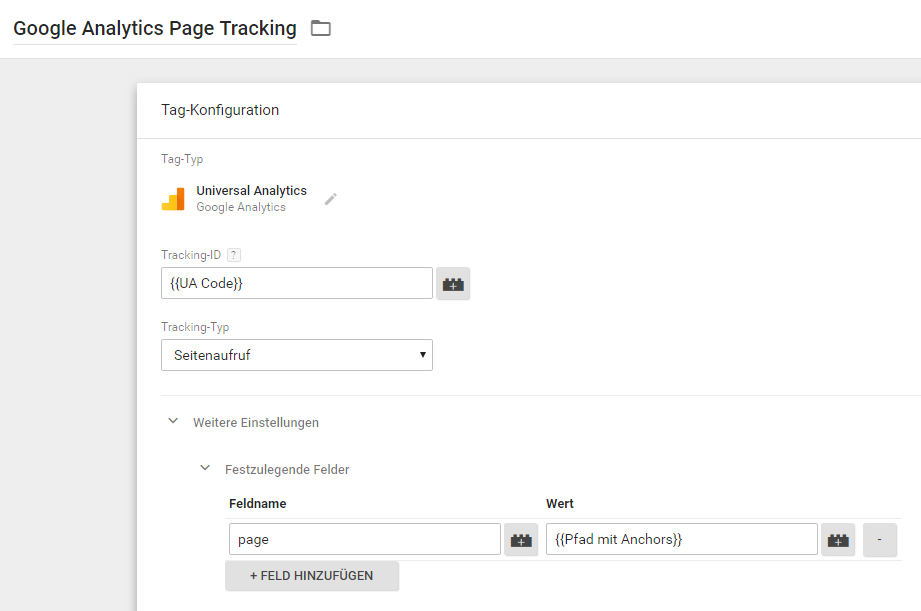
4. Google Analytics Seitentracking-Tag bearbeiten
Nun wählt man sein Standard Google Analytics Seitentracking-Tag aus und bearbeitet es. Unter „Weitere Einstellungen“ fügt man bei „Festzulegende Felder“ nun ein „page“-Feld hinzu, welches dem Wert der Anchor-URL entspricht. Dazu wählt man einfach die zuvor erstellte Variable aus der Liste aus. Das sieht dann so aus:

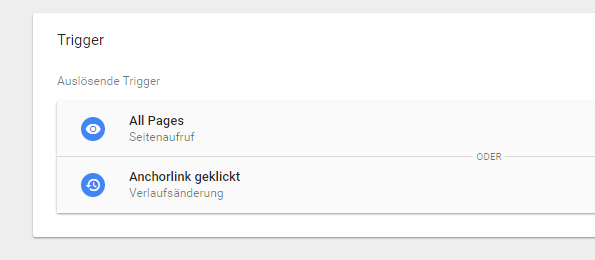
Man fügt nun den vorher erstellten Trigger zu diesem Tag hinzu.

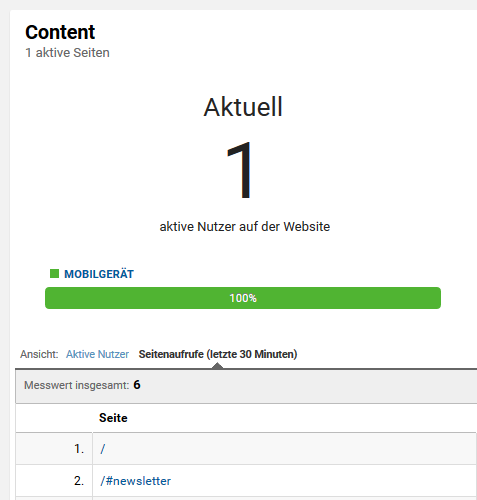
Jetzt werden Google Analytics die Anchor-Links als Seitenaufrufe mitgegeben. Das Tag kann nun getestet werden und man sollte im Live-Bericht im Google Analytics sehen, dass ein Nutzer sich auf der Seite http://meineseite.ch/#newsletter befindet:

Et voilà, funktioniert einwandfrei. Möchtest du mehr Tipps, News, Ideen & Insights, kannst du dich etwas weiter unten direkt für unseren Newsletter anmelden oder unsere anderen Blogbeiträge anschauen.


