Ich schreibe meistens über Dinge, die mich begeistern oder eben nicht. Mehr zu uns findest du auf der Agentur-Seite.
Website-Relaunch SEO – Tipps, Ablauf und SEO-Checkliste

Wir haben dir Tipps zum Ablauf, den Chancen und möglichen Risiken sowie eine Checkliste zusammengestellt. Der Beitrag soll dir als Leitfaden dienen und dich bei deinem Website-Relaunch oder Website-Redesign unterstützen.
Talk und Slides
Für swizzonic.ch durfte ich gestern einen kleinen Talk zum Thema Website-Relaunch halten. Ein Relaunch ohne Tücken. Was muss man bei einem Website-Relaunch beachten? Was kann schief gehen? Und wie prüft und bewertet man eigentlich den Erfolg eines Relaunches?
Relaunch vs. Redesign
Aus Agentursicht unterscheiden wir zwischen einem Relaunch und einem Redesign. Ein Relaunch ist in den meisten Fällen nur notwendig, wenn auch ein Technologie-Wechsel vollzogen werden muss. Als Beispiel bei einer Migration von Typo3, Joomla, Jimdo oder Wix zu WordPress.
Business-, Emotions- oder Design-getriebene Neuanforderungen lassen sich meistens mit einem Redesign lösen, ohne dabei einen effektiven Relaunch zu bedingen. Im t3n-Podcast “SEO-Erfolg ist mehr als nur ein paar Zaubertricks” (nicht mehr verfügbar), sagt Dominik Schwarz so schön:
Es gibt gute Gründe Relaunches zu machen. […] Das ist meistens dann der Fall, wenn die Architektur nicht mehr zu retten ist. […] Es gibt aber eigentlich für alle Unternehmen, die schon auf einem gewissen Stand sind, keinen Anlass über einen kompletten Relaunch nachzudenken, sondern da ist die kontinuierliche Verbesserung und das ist auch genau das, was wir machen.
Dominik Schwarz, t3n Podcast – SEO-Erfolg ist mehr als nur ein paar Zauertricks
Chancen
Ausgegangen von einem gewissen Stand, den eine Website in der Sichtbarkeit und den Rankings erreicht hat, stehen die Chancen in einem kleineren Verhältnis zu den Risiken. Nichtsdestotrotz kann ein Relaunch eine gewisse Hebelwirkung haben. Vor allem dann, wenn die neue Technologie mehrere Probleme gleichzeitig lösen kann. Hier ein Überblick der Chancen und Möglichkeiten.
Altlasten
Altlasten bereinigen ist ein Task, der jeder meistens vor sich her schiebt. Historisch und hysterisch gewachsene Inhaltsseiten mit nicht aktualisiertem Content kennen vermutlich die meisten. Ein Relaunch zwingt dich dazu Ordnung zu schaffen. Sieh es als Möglichkeit und nicht als Laster. Beachte jedoch, dass du die Seite dabei nicht unnötig schwächst.
Struktur und Design helfen in den meisten Fällen, um Inhalt nutzbringend zur Verfügung zu stellen, ohne dabei eine gewisse Tiefe zu verlieren.
Architektur & Technologie
Die Architektur einer Lösung ist in unseren Augen massgebend. Die Wahl des falschen CMS oder der falschen E-Commerce-Lösung kann deinen Betrieb viel Geld kosten. Ob interne oder externe Kosten spielt dabei keine Rolle. Eine solide Architektur, welche deinem Use-Case entspricht, ist für gute Business-Prozesse und eine erfolgreiche Digital-Strategie unabdingbar. Ein Website-Relaunch bietet dir genau diese Möglichkeiten.
Ausblick & Skalierung
Bei einem Website-Relaunch ist es sehr wichtig auch den Ausblick in Bezug auf das Geschäftsmodel, der Expansion und anderen Faktoren im Hinterkopf zu behalten.
Bei einem Relaunch für einen Online-Shop ist es zwingend nötig, sich bereits von Beginn an Gedanken zu machen, ob es mehrere Sprachen, Währungen, Preise etc. geben wird. Auch wenn diese nicht zu Beginn benötigt werden, muss jedes neue Feature diese Ansprüche ebenfalls zufrieden stellen. Ansonsten kann es vorkommen, dass vorher entwickelte Module und Funktionen nicht kompatibel sind und umprogrammiert werden müssen.
Risiken
Ein Website-Relaunch birgt meistens mehr Risiken als Chancen. Neben der Gefahr sich im Projekt zu verrennen, besteht die grosse Gefahr, die aktuelle Sichtbarkeit und Rankings zu verlieren.
Sichtbarkeit
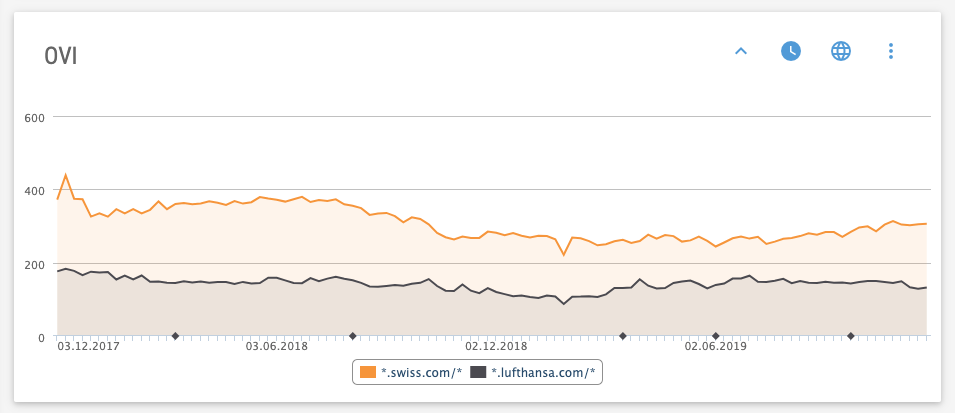
Die vermutlich grösste Unbekannte in einem Relaunch ist das Verhalten von Google. Jede Seite hat einen bestehenden Sichtbarkeits-Wert, den es kurzfristig zu halten und langfristig zu stärken gilt.

OVI = Kennzeichen für den Wert einer Domain resp. deren Auffindbarkeit innerhalb von Suchmaschinen von XOVI. Keine festgelegte Grösse.
Aus Erfahrung gilt: Ein Relaunch wirkt sich meistens kurzfristig negativ auf die Sichtbarkeit aus und fängt sich dann jedoch im Verlauf von 3-6 Wochen.
In dieser Zeit sollte nur ganz gezielt an der Website gearbeitet werden, da ansonsten die Ursachen für Veränderungen nur sehr schwer nachvollziebar sind. Zudem sollten grössere Änderungen mit Hinweisen in Google Analytics oder dem jeweiligen SEO-Tool hinterlegt werden, damit man eine entsprechende Zuordnung sieht, während die Seite ausgewertet wird.
Traffic
Mit abnehmender Sichtbarkeit folgen meistens auch Traffic-Einbrüche. Aus diesem Grund ist es wichtig, vor dem Relaunch genau zu analysieren, woher die Besucher kommen und was sie auf der Seite suchen respektive weshalb sie auf der Seite gelandet sind. Ist es organischer, bezahlter oder verweisender Traffic? Weniger Traffic bedeutet nicht per se, dass die Ausgangslage schlechter ist. Die Qualität des Traffics ist entscheidend.
Bei unserem Relaunch von WEBKINDER haben wir die gesamte Inhalts- und Navigationsstruktur überarbeitet. Dabei haben wir über 20 Blogbeiträge entfernt und weitere 12 aktualisiert. Diese Änderungen haben massgeblich zu tieferen Werten in der Sichtbarkeit sowie im organischen Traffic beigetragen. Nach genauer Analyse zeigte sich jedoch, dass der verlorene Traffic aus einem Beitrag aus der Integration von Trello und Slack resultierte. Dieser Traffic war weder geschäftsrelevant noch von unserem Interesse, da er sich nicht auf eine unserer Dienstleistungen oder uns als Agentur bezog, sondern lediglich auf eine technische Integration von zwei Tools, welche häufig vorkommt.
Struktur
Anpassung an Struktur und Inhalt haben immer einen Impact auf Google und deinen Traffic. Vor jedem Relaunch sollte jedoch die Navigations- und Inhaltsstruktur überdacht werden. Funktioniert die Navigation für Aussenstehende ohne Erklärung? Findet sich der Benutzer respektive der Kunde einfach zu recht? Macht es Sinn, dass der Kontaktpunkt in der Navigation Standort oder Store heisst?
Solche Fragen solltest du dir vor einem Website-Relaunch unbedingt stellen. Du kannst diese Struktur-Fragen auch mit Aussenstehenden testen, ohne dabei die fertige Website vor Augen zu haben. Erstelle dazu eine Übersicht der Navigation in Excel oder Word und Frage Testpersonen, unter welchem Punkt Sie Inhalt X oder Y suchen würden.
Danach siehst du ziemlich schnell, ob deine Aufteilung logisch ist. Häufig lassen sich so Blind-Spots aufdecken, die aufgrund der “Betriebsblindheit” komplett übersehen wurden.
Wir erstellen Navigations- und Inhaltsstrukturen meistens in Excel oder in einem Mindmap. Mindmap vor allem wenn wir noch in der Ideen- oder Brainstorming-Phase sind.
Umfang
Der Umfang eines Relaunches ist häufig der Grund, warum ein Update, ein Website-Redesign oder der gesamte Website-Relaunch innerhalb der Geschäftsleitung verdrängt wird. Es entstehen Kosten für das Konzept, das Webdesign, die Entwicklung sowie den Inhalt, die es nicht zu unterschätzen gilt.
Generell gilt, umso grösser die Website (inhaltlich) und die Sichtbarkeit, desto grösser das benötigte Projektbudget. Als Auftraggeber solltest du dir bereits von Beginn an ein Budget setzen. Was darf mich der Website-Relaunch, das Website-Redesign, Webdesign oder das ganze Projekt kosten? Rechne dabei auch ein, was es dich kosten würde, wenn du das Projekt nicht angehen würdest. Hat es überhaupt einen massgebenden Impact auf dein Business? Auf welche Services kannst du in einer ersten Phase verzichten, um diese zu einem späteren Zeitpunkt anzugehen?
Erfolgsmessung – Facts & Data
Daten, Daten, Daten. Sie sind vorhanden und aus diesem Grund sollten sie auch genutzt werden. Keine Bauchgefühle sondern Fakten. Diese sollte man sich unbedingt zur Gemüte führen, bevor irgendwelche Marketing-Hypothesen aufgestellt werden und einfach ins Blaue geraten wird. Dazu empfehle ich die Daten dieser Tools als Basis zu nehmen:
- Google Analytics
- Search Console
- SEO-Tools (Xovi o. Searchmetrics)
- Google Ads
- Kundenfeedbacks
- User Testing
Dabei ist es wichtig, nicht jeden einzelnen Wert in Stein zu meisseln, sondern immer in Relation zu setzen. Beispielsweise sollte die Anzahl von Seiten im Verhältnis zu Benutzern sinken, die Verweildauer jedoch steigen, kann dies auch damit zusammenhängen, dass die Inhaltsstruktur überarbeitet wurde und der Benutzer dadurch mehr Inhalt auf weniger Seiten findet.
Vorgehen/Ablauf bei einem Website-Relaunch
- Grober Audit
- Grobziele definieren
- Fine-Audit
- Ziele schärfen
- Navi- & Inhaltsstruktur
- Content
- Design
- Entwicklung
- Go-Live
- Zurück zu Punkt 1
Grober Audit
Bevor wir mit einem Projekt starten, beginnen wir zuerst mit einem groben Audit. Dabei geht es vor allem darum, zu definieren, was die aktuelle Seite ausmacht. Zudem können bereits Fragen definiert werden, welche es noch im Rahmen des Fine-Audit zu beantworten gilt. Woher stammen die Besucher, welche Geräte, Browser und Sprachen verwenden Sie? Welcher Inhalt führt zu Conversions, welcher Inhalt führt zu Rankings und welche Inhalte sind nicht business-relevant? Ein Big-Picture schaffen und die Facts sortieren.
Grobziele definieren
Damit wir über den Erfolg oder Misserfolg eines Projekts urteilen können, benötigen wir messbare Ziele. In einem ersten Schritt geht es dabei um die eigenen Ziele. Welche Ziele sollen mit dem Relaunch erreicht werden? Was ist die Erwartungshaltung der einzelnen Abteilungen, der Inhaber oder der Kunden? Möchtest du einfach mehr Traffic oder möchtest du qualitativ hochwertigeren Traffic? Mögliche Grobziele sind z. B. mehr Leads durch die Website zu generieren.
Fine-Audit
Nachdem die Grobziele definiert sind, starten wir mit dem Fine-Audit. Damit können wir bereits den aktuellen Status der Grobziele aufnehmen und festhalten. Somit haben wir zu diesem Zeitpunkt bereits die IST-Situation und können diese danach im Laufe des Projekts auf die Soll-Situation umwälzen. Daraus ergeben sich dann feinere Subziele, welche im Rahmen des Projekts laufend fokussiert und justiert werden können.
Ziele schärfen
Mit dem Fine-Audit ergeben sich unter Umständen bereits Antworten auf Fragen aus dem ersten Audit. Dies führt meistens zu Verschiebungen oder Anpassungen der Ziele. Mit den Facts, welche im Fine-Audit erarbeitet wurden, können gewisse Aussagen, Zahlen und Informationen relativiert werden.
Mögliche Ziele, die wir als Agentur häufig hören und die entsprechenden Gedanken, welche uns dabei durch den Kopf gehen:
- Die Sichtbarkeit der Seite soll nach dem Go-Live im Minimum gleich bleiben.
- Darf sie kurzzeitig nach unten und oben schwanken?
- Wie viel Ads-Budget steht zur Verfügung?
- Wird am Inhalt und der Struktur etwas verändert?
- Die Seite soll performant sein.
- Performant für Google oder den Nutzer?
- Was definiert performant? Mehrere Tools oder nur Google Page Speed Insights?
- Die Seite soll mehr Leads generieren.
- Was heisst mehr Leads? Im Verhältnis zu was?
- Wurden diese bisher getrackt? Wurde zwischen On- und Offline-Leads unterschieden?
- Kann ein Lead komplett digital abgewickelt werden oder muss dafür noch ein Kontakt entstehen?
Navigationsstruktur und Inhaltsstruktur
Die Navigations- und Inhaltsstruktur bilden die Basis für die gesamte Seite. Durch die Integration der Navigation auf jeder Seite bildet die Navigation auch entsprechend die Grundlage für die meisten internen Links.
Exkurs interne Links: Die zusätzliche Integration der Navigation in den Footer dient meistens bis heute noch als interne Linkschleuder. Durch diesen Trick, welcher dem User selten einen Mehrwert bringt, wird dabei die oberste Ebene der Navigation auf jeder Seite zweimal verlinkt. Einmal in der Hauptnavigation und zusätzlich noch im Footer. Dadurch entstehen alleine bei zehn Seiten pro Seite zwei Backlinks, was zu 20 internen Links führt. Der echte Benefit entsteht jedoch bei tausenden von Seiten. Durch die entsprechende Anzahl von internen Links auf wichtige Seiten, besteht auch die Möglichkeit für Suchmaschinen eine Wertigkeit innerhalb einer Seite zu definieren. Schliesslich gilt das externe Backlink-Verfahren weiterhin als solides Fundament für Google und Co.
User first: Interne Verlinkung und externe Backlinks sollen dem User und nicht der Suchmaschine dienen. Backlinks werden laufend an Wert verlieren, da sich Suchmaschinen und deren künstliche Intelligenz laufend verbessern werden. Nachhaltige Suchmaschinenoptimierung mit einem kundenorientierten Fokus ist hier notwendig.
Damit wir beide Zielgruppen (Benutzer und Suchmaschine) zufrieden stellen können, nutzen wir eine durchdachte Struktur. Durch das Aufsetzen von sauberen URL-Strukturen können wir der Suchmaschine ein Schema mitgeben. Diese Variante kommt bei uns in den meisten fällen bei einer Übersicht von News, Blogbeiträgen oder Portfolio-Elementen zum Einsatz.
Beispiel WEBKINDER Blog-Struktur
Home: webkinder.ch/
Blog-Übersicht: webkinder.ch/blog/
Blog-Kategorie: webkinder.ch/blog/technologie/
Blogbeitrag: webkinder.ch/blog/technologie/10-gruende-fuer-wordpress/
Neben den SEO-Vorteilen profitiert auch der Benutzer von einer klaren Permalink-Struktur. Durch einen solchen Aufbau kann die Blog-Seite, sowie die Technologie-Seite, mit dem SEO-Juice der einzelnen Beiträge genährt werden. Zudem entspricht die Permalink-Struktur dem korrekten Schema, da es sich bei der Kategorie und dem Beitrag jeweils um Child-Elemente der Übersicht handelt.
Durch den geschickten Aufbau der Inhalts- und Navigationsstruktur, können die internen Seiten gestärkt werden. Dadurch können einzelne Seiten oder Seitenbäume auf eine Zielgruppe ausgerichtet werden und diesen entsprechend mehr Wert geben. Wenn Suchmaschinenoptimierung nicht nur oberflächlich betrieben wird, sollte es immer das Ziel sein, mehrere Seiten in die Suchergebnisse zu bringen. Dies wird nur möglich, wenn die interne Verlinkung zielführend aufgebaut ist und langfristig Content-Hubs aufgebaut werden, die dem Benutzer einen Mehrwert bringen.
Content
Content is king, but engagement is queen and the lady rules the house!
Mari Smith
Eigentlich genug gesagt, aber bitte zur Kenntnis nehmen, dass der Inhalt für den Leser und nicht die Suchmaschine bestimmt ist. “User First” bleibt auch hier die Devise. Inhalte können zusammengefasst und verschachtelt werden, um die Übersicht zu bieten und trotzdem die Tiefe zu behalten. Sie sollten jedoch immer für den Nutzer zielführend sein.
Design
Damit dieser Inhalt auch entsprechend wirkt und funktioniert, sollte er bereits vor dem Start des Designs vorhanden sein. Eine Seite lässt sich einfacher erarbeiten und gestalten, wenn der Inhalt zum grössten Teil bereits vorhanden ist. Blindtexte funktionieren immer, die Realität sieht dann meistens anders aus.
Akkordeons, Tabs und Karusselle können Struktur schaffen, jedoch auch Inhalt verstecken. Vor allem Karusselle und Slider sind selten zielführend. Wird das Verhalten der Benutzer über längere Zeit gemessen, interagieren diese mit Slidern und Karusselle tendenziell am wenigsten.
Entwicklung
Aus Erfahrung sollte für die Entwicklung genug Zeit eingerechnet werden. Verspätungen beim Kick-Off, Content oder Design führen selten zu einer Verschiebung des Go-Live-Termins, aber es bleibt dadurch in den seltensten Fällen genug Zeit für intensives Testing und eine saubere Abnahme. Um dies zu umgehen, empfehlen wir beim Kick-off bereits drei oder vier Feedbackrunden einzuplanen. Im Notfall kann so die erste Runde verspätet starten und die dritte und/oder vierte im schlimmsten Fall gar ausgelassen werden.
Go-Live
Nachdem die einzelnen Phasen durchlaufen sind, kommt der grosse Tag des Go-Lives. Aus Erfahrungen möchten wir dir folgende Empfehlungen ans Herz legen.
- Kein Go-Live vor dem Wochenende.
- Es ist wichtig im Falle eines Problems die Dienstleister noch zu erreichen.
- Interne und externe Kommunikation sicherstellen.
- Mitarbeiter sollten vorzeitig informiert werden.
- Kunden sollten nur dann informiert werden, wenn sich etwas massgebend für den Kunden ändert.
- Alle Redirects sicherstellen.
- Falls Änderungen an der URL-Struktur vorgenommen werden, müssen zwingend alle alten URLs weitergeleitet werden.
- Ansonsten droht ein langfristiger Rankingverlust.
- Testing
- Nach jedem Relaunch sollten zwingend alle Funktionen und URLs erneut getestet werden.
Zurück auf Feld 1
Nach dem Relaunch ist vor dem Relaunch. Wie oben erwähnt, beginnt nun der Optimierungsauftrag. Laufend hinterfragen, messen und die entsprechenden Massnahmen ergreifen gilt nun als Devise.
Website-Relaunch SEO-Checkliste
- Schritt 1: Erstelle eine Liste aller URLs deiner alten Website.
- Schritt 2: Weise jeder alten URL ein passendes Weiterleitungsziel zu.
- Schritt 3: Erstelle eine .htaccess-Datei mit den definierten 301-Weiterleitungen.
- Schritt 4: Teste die Syntax der .htaccess-Datei über ein Tool (bspw. www.htaccesscheck.com).
- Schritt 5: Ändere alle deine internen Links auf die neuen URLs.
- Schritt 6: Lade die neue .htaccess-Datei auf deinen Server hoch.
- Schritt 7: Reiche die neue Sitemap bei der Google Search Console ein.
- Schritt 8: Teste alle Redirects und passe die .htaccess-Datei bei Bedarf noch an.
- Schritt 9: Backlinks anpassen: Falls du Zugriff hast, wechsle alte Backlinks durch die neuen URLs aus. Ansonsten frage die linkenden Seiten an, deinen Backlink für dich zu aktualisieren.
- Schritt 10: Behalte auftretende 404-Fehler im Auge über z. B. das Broken Link Checker Plugin und leite fehlerhafte Seiten korrekt weiter.
- Schritt 11: Überwache deine Sichtbarkeit sowie dein organisches Ranking und behebe Fehler schnellstmöglich.
Hat dir dieser Blogbeitrag gefallen? Dann schau dir doch auch unsere anderen Beiträge an, da ist immer etwas interessantes dabei. Wir haben zum Beispiel kürzlich eine Corona-Lösung für Restaurants entwickelt oder erklärt, wie und warum WordPress PHP Updates durchgeführt werden sollen.



